Mermaid MMD Tools for VS Code
Enhance Your Development Workflow with Mermaid.js Diagrams
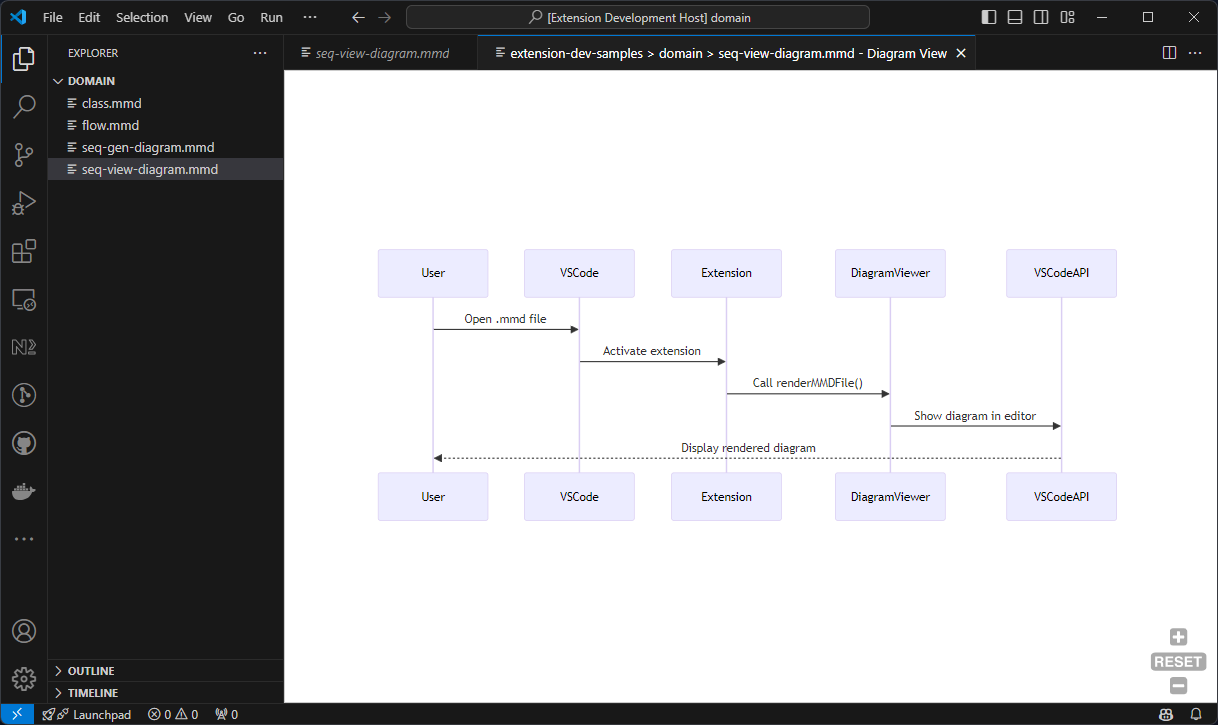
sequenceDiagram
participant User
participant VSCode
participant Extension
participant DiagramViewer
participant VSCodeAPI
User->>VSCode: Open .mmd file
VSCode->>Extension: Activate extension
Extension->>DiagramViewer: Call renderMMDFile()
DiagramViewer->>VSCodeAPI: Show diagram in editor
VSCodeAPI-->>User: Display rendered diagram